The Genesis Sample theme is free to download and comes with a two-column layout by default.
This guide shows you how to set up a three-column layout with that theme in just a few minutes.
Function.php
First of all the following lines need to be added to the function.php file of the theme. See highlighted lines below.
Sample function.php theme file:
<?php
/**
* Genesis Sample.
*
* This file adds functions to the Genesis Sample Theme.
*
* @package Genesis Sample
* @author StudioPress
* @license GPL-2.0-or-later
* @link https://www.studiopress.com/
*/
// Starts the engine.
require_once get_template_directory() . '/lib/init.php';
// Sets up the Theme.
require_once get_stylesheet_directory() . '/lib/theme-defaults.php';
add_action( 'after_setup_theme', 'genesis_sample_localization_setup' );
/**
* Sets localization (do not remove).
*
* @since 1.0.0
*/
function genesis_sample_localization_setup() {
load_child_theme_textdomain( genesis_get_theme_handle(), get_stylesheet_directory() . '/languages' );
}
// Adds helper functions.
require_once get_stylesheet_directory() . '/lib/helper-functions.php';
// Adds image upload and color select to Customizer.
require_once get_stylesheet_directory() . '/lib/customize.php';
// Includes Customizer CSS.
require_once get_stylesheet_directory() . '/lib/output.php';
// Adds WooCommerce support.
require_once get_stylesheet_directory() . '/lib/woocommerce/woocommerce-setup.php';
// Adds the required WooCommerce styles and Customizer CSS.
require_once get_stylesheet_directory() . '/lib/woocommerce/woocommerce-output.php';
// Adds the Genesis Connect WooCommerce notice.
require_once get_stylesheet_directory() . '/lib/woocommerce/woocommerce-notice.php';
add_action( 'after_setup_theme', 'genesis_child_gutenberg_support' );
/**
* Adds Gutenberg opt-in features and styling.
*
* @since 2.7.0
*/
function genesis_child_gutenberg_support() { // phpcs:ignore WordPress.NamingConventions.PrefixAllGlobals.NonPrefixedFunctionFound -- using same in all child themes to allow action to be unhooked.
require_once get_stylesheet_directory() . '/lib/gutenberg/init.php';
}
// Registers the responsive menus.
if ( function_exists( 'genesis_register_responsive_menus' ) ) {
genesis_register_responsive_menus( genesis_get_config( 'responsive-menus' ) );
}
add_action( 'wp_enqueue_scripts', 'genesis_sample_enqueue_scripts_styles' );
/**
* Enqueues scripts and styles.
*
* @since 1.0.0
*/
function genesis_sample_enqueue_scripts_styles() {
$appearance = genesis_get_config( 'appearance' );
wp_enqueue_style(
genesis_get_theme_handle() . '-fonts',
$appearance['fonts-url'],
[],
genesis_get_theme_version()
);
wp_enqueue_style( 'dashicons' );
if ( genesis_is_amp() ) {
wp_enqueue_style(
genesis_get_theme_handle() . '-amp',
get_stylesheet_directory_uri() . '/lib/amp/amp.css',
[ genesis_get_theme_handle() ],
genesis_get_theme_version()
);
}
}
add_action( 'after_setup_theme', 'genesis_sample_theme_support', 9 );
/**
* Add desired theme supports.
*
* See config file at `config/theme-supports.php`.
*
* @since 3.0.0
*/
function genesis_sample_theme_support() {
$theme_supports = genesis_get_config( 'theme-supports' );
foreach ( $theme_supports as $feature => $args ) {
add_theme_support( $feature, $args );
}
}
add_action( 'after_setup_theme', 'genesis_sample_post_type_support', 9 );
/**
* Add desired post type supports.
*
* See config file at `config/post-type-supports.php`.
*
* @since 3.0.0
*/
function genesis_sample_post_type_support() {
$post_type_supports = genesis_get_config( 'post-type-supports' );
foreach ( $post_type_supports as $post_type => $args ) {
add_post_type_support( $post_type, $args );
}
}
// Adds image sizes.
add_image_size( 'sidebar-featured', 75, 75, true );
add_image_size( 'genesis-singular-images', 702, 526, true );
// Removes header right widget area.
unregister_sidebar( 'header-right' );
// Removes secondary sidebar.
//unregister_sidebar( 'sidebar-alt' );
// Removes site layouts.
//genesis_unregister_layout( 'content-sidebar-sidebar' );
//genesis_unregister_layout( 'sidebar-content-sidebar' );
//genesis_unregister_layout( 'sidebar-sidebar-content' );
// Repositions primary navigation menu.
remove_action( 'genesis_after_header', 'genesis_do_nav' );
add_action( 'genesis_header', 'genesis_do_nav', 12 );
// Repositions the secondary navigation menu.
remove_action( 'genesis_after_header', 'genesis_do_subnav' );
add_action( 'genesis_footer', 'genesis_do_subnav', 10 );
add_filter( 'wp_nav_menu_args', 'genesis_sample_secondary_menu_args' );
/**
* Reduces secondary navigation menu to one level depth.
*
* @since 2.2.3
*
* @param array $args Original menu options.
* @return array Menu options with depth set to 1.
*/
function genesis_sample_secondary_menu_args( $args ) {
if ( 'secondary' === $args['theme_location'] ) {
$args['depth'] = 1;
}
return $args;
}
add_filter( 'genesis_author_box_gravatar_size', 'genesis_sample_author_box_gravatar' );
/**
* Modifies size of the Gravatar in the author box.
*
* @since 2.2.3
*
* @param int $size Original icon size.
* @return int Modified icon size.
*/
function genesis_sample_author_box_gravatar( $size ) {
return 90;
}
add_filter( 'genesis_comment_list_args', 'genesis_sample_comments_gravatar' );
/**
* Modifies size of the Gravatar in the entry comments.
*
* @since 2.2.3
*
* @param array $args Gravatar settings.
* @return array Gravatar settings with modified size.
*/
function genesis_sample_comments_gravatar( $args ) {
$args['avatar_size'] = 60;
return $args;
}
if (is_admin()) {
function jba_disable_editor_fullscreen_by_default() {
$script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );
}
remove_filter('the_content', 'wptexturize');
remove_action( 'genesis_after_content_sidebar_wrap', 'genesis_get_sidebar_alt' );
add_action( 'genesis_after_content', 'genesis_get_sidebar_alt' );
Style.css
Then add the following to the end of the style.css file as shown below.
…
.content-sidebar-sidebar .content-sidebar-wrap,
.sidebar-content-sidebar .content-sidebar-wrap,
.sidebar-sidebar-content .content-sidebar-wrap,
.content-sidebar-sidebar .content,
.sidebar-content-sidebar .content,
.sidebar-content-sidebar .sidebar-primary,
.sidebar-sidebar-content .sidebar-primary,
.content-sidebar-sidebar .sidebar-primary,
.sidebar-secondary {
float: none;
}
.content-sidebar-sidebar .content-sidebar-wrap,
.sidebar-content-sidebar .content-sidebar-wrap,
.sidebar-sidebar-content .content-sidebar-wrap {
width: auto;
}
@media only screen and (min-width: 1024px) {
.content-sidebar-wrap {
display: flex;
justify-content: space-between;
}
/* Sidebar/Sidebar/Content */
.sidebar-sidebar-content .sidebar-secondary {
order: 0;
}
.sidebar-sidebar-content .sidebar-primary {
order: 1;
}
.sidebar-sidebar-content .content {
order: 2;
}
/* Sidebar/Content/Sidebar */
.sidebar-content-sidebar .sidebar-secondary {
order: 0;
}
.sidebar-content-sidebar .content {
order: 1;
}
.sidebar-content-sidebar .sidebar-primary {
order: 2;
}
}
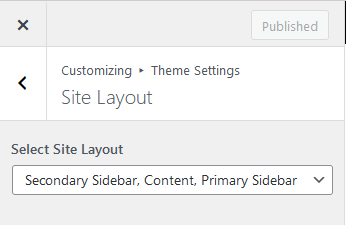
Set Layout
Now you'll see the 3-column layout options under Appearance/Customize/Theme Settings/Site Layout in the admin portal.


Comments